나의 개발 성장일지
리액트정리하기 1 본문
1.리액트 사용이유
1-1 Js라이브러리->html파일 1개만씀-> 컴포넌트를 화면에 바꿔가면서출력
1-2 jsx로 html+js를 사용가능
1-3 html을 함수,array,object로 보관 재사용하니까 관리가 편함
1-4 컴포넌트->태그를 반환하는 함수
2.레이아웃쓸때 사용하는 jsx문법
2-1 class명은 classname으로 태그에 이름을부여해준다
2-2 데이터바인딩-> html에서 변수사용하려면 {} 를사용한다
3.State
3-1 state의변화-> 컴포넌트의 재렌더링
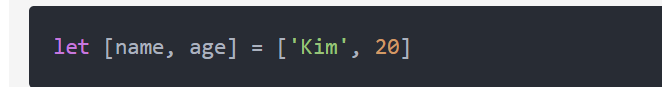
3-2 JS에 destructuring문법-> 변수넣을때 좌우의 형식을 맞춘후 데이터만 넣어주기

3-3 usestate의 반환값은 []이다
3-4 let [state,setstate] =[ ]
3-5 변수는 렌더링하면 스택메모리초기화-> state는 메모리초기화 x
4.Set State 사용법
4-1 setstate-> state를 destructuring문법으로 기존state를 갈아치운다.
4-2 state의 기본자료형은 배열이고 usestate는 배열안의 자료형
5. 리액트로 ui만들기 기본
5-1 이벤트 설정하기 -> 키보드(입력),마우스(클릭) 선택
5-2 이벤트와 setstate와 결합 ->state와 같은 자료형을 넣어줘야한다
5-3 setstate에 기존 state와 다른 값이 들어와야 렌더링이된다 ->객체 조심
5-4 이벤트->setstate->state->state를 그대로출력 or state를 파라미터로 사용하는 함수 정의하기
6.ui분석하는법
6-1컴포넌트가 렌더링되는 경우의수를 나열한다.
6-2 state파라미터에 따라 움직이도록 컴포넌트를 구성한다
6-3 state파라미터로 조종한다
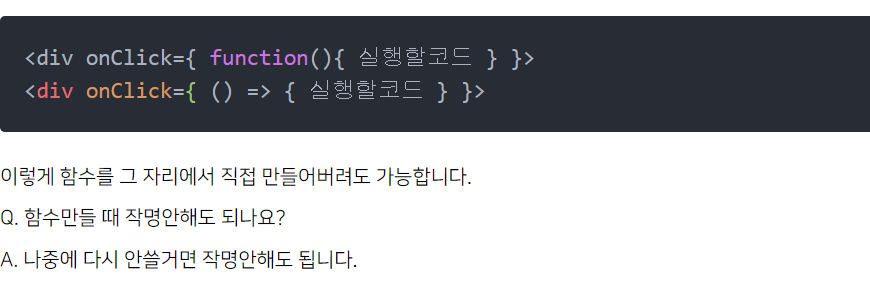
7. 함수에 작명을안하면?
7-1 다른곳에 다시 안쓸거면 이름은 생략해도된다.

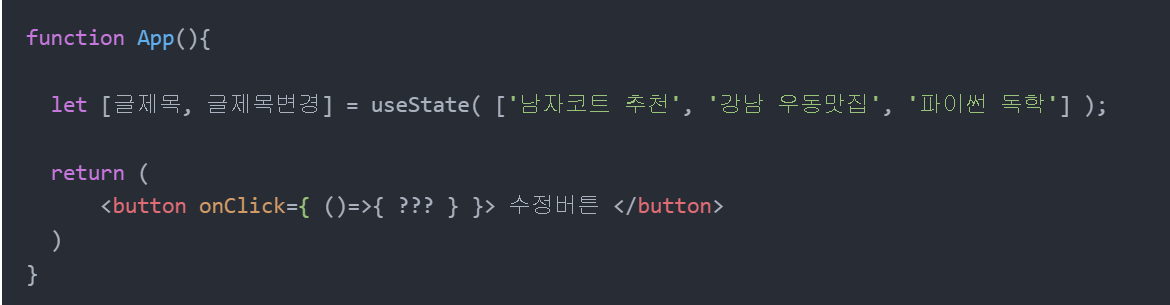
8.state의 타입은 기본 배열이다
8-1 [글제목,글제목변경]->이란 자료형은 글제목과 글제목변경 2개가 들어있는 배열이다

9. 객체를 setstate에 넣으면 생기는일
9-1 state는 함수를 넣은 객체->힙메모리->컴포넌트의 라이프사이클과 다름 (아무도 안 불러주면 사라짐)
9-2 객체는 힙메모리에 저장되기에 접근할수잇는사람을 제한할수잇음-> private,public
9-3 state는 렌더링후에도 안바뀜-> 객체 주소값이 고정적->
객체 값을바꿔도 주소가 안바뀜->state가 변경되었다고 인식못함
9-4 다른주소값의 객체를 넣어줘야 반응한다.
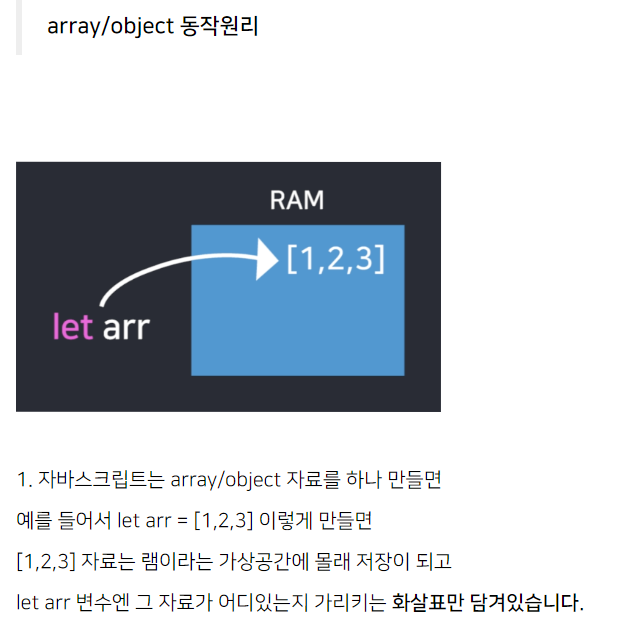
10 state에 객체저장원리
10-1 [...글제목...]에서 ...은 괄호를 벗겨주는역활

11.fragment 문법
11-1 컴포넌트의 리턴값은 태그 1개여야한다
12. Component 만들 때 주의점
1. component 작명할 땐 영어대문자로 보통 작명합니다.
2. return () 안엔 html 태그들이 평행하게 여러개 들어갈 수 없습니다.
3. function App(){} 내부에서 만들면 안됩니다.
왜냐면 function App(){} 이것도 다시보니 컴포넌트 생성문법이죠?
component 안에 component 를 만들진 않습니다.
4. <컴포넌트></컴포넌트> 이렇게 써도 되고 <컴포넌트/> 이렇게 써도 됩니다.
13.리액트에서 동적인 ui만들기
1. html css로 미리 UI 디자인을 다 해놓고
2. UI의 현재 상태를 state로 저장해두고
3. state에 따라서 UI가 어떻게 보일지 조건문 등으로 작성
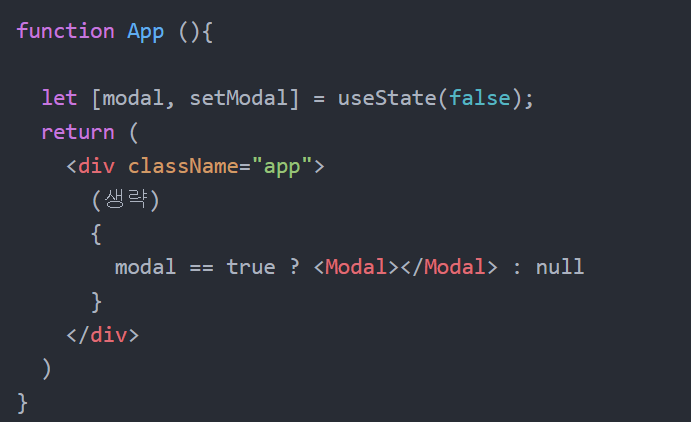
14. state에 따라 컴포넌트를 다르게보이게하기
14-1 state와 조건문을 결합해야 컴포넌트를 다르게 보일 수있따.
14-2 컴포넌트가 보이거나 안보이거나 2가지상태가존재한다
14-3 state에 값에따라 2가지상태가 발현된다
14-3 클릭이벤트로 조절가능하다.

'개인 프로젝트 > 쇼핑몰 만드는 과정' 카테고리의 다른 글
| 리액트정리하기 3 (0) | 2022.12.14 |
|---|---|
| 리액트정리하기 2 (0) | 2022.12.13 |
| 서버배포 준비하기 (0) | 2022.12.12 |
| 기존 userDto에 주문날짜 추가하기 (0) | 2022.12.12 |
| <----------------중간점검------------> (0) | 2022.12.12 |




